
Overview of Full Stack MERN Developer
MERN stack projects offer an excellent opportunity for Full Stack MERN Development, combining MongoDB, Express.js, React, and Node.js technologies to create dynamic web applications. Aspiring developers can enhance their skills through courses like those offered by Coding Ninjas, focusing on the MERN stack.
Full Stack MERN Development involves proficiency in both front-end and back-end technologies, enabling developers to build comprehensive web applications. In Tiruvannamalai, individuals interested in Full Stack MERN Development can enroll in MERN courses to gain expertise in this field. These courses provide structured guidance and mentorship, helping students acquire the skills needed to become proficient MERN stack developers.
Overall, Full Stack MERN Development offers a promising career path for those passionate about web development. By mastering the MERN stack and completing practical projects, developers can build scalable, efficient, and feature-rich web applications.
Syllabus
- • Overview of full-stack development.
- • Introduction to the MERN stack (MongoDB, Express.js, React, Node.js).
- • Understanding the role of each component in the MERN stack.
- • Setting up a React development environment.
- • Building components, state management, and lifecycle methods.
- • Routing and navigation in React applications.
- • Introduction to Node.js and server-side JavaScript.
- • Setting up an Express.js server.
- • Handling HTTP requests, routing, and middleware.
- • Overview of MongoDB and NoSQL databases.
- • CRUD operations with MongoDB.
- • Mongoose ORM for Node.js and MongoDB integration.
- • Designing and implementing RESTful APIs.
- • Handling authentication and authorization.
- • Consuming APIs in the front end.
- • State management with Redux or Context API.
- • React Hooks and functional components.
- • Testing React components.
- • Implementing user authentication with JSON Web Tokens (JWT).
- • Securing APIs and routes.
- • Managing user sessions.
- • Working with front-end libraries and frameworks (e.g., Bootstrap).
- • Integrating third-party components with React.
- • Developing Single Page Applications using React.
- • Enhancing user experience with SPAs.
- • Implementing lazy loading for optimized performance.
- • Unit testing and integration testing in React and Node.js.
- • Unit testing and integration testing in React and Node.js.
- • Test-driven development (TDD) practices.
- • Deploying MERN stack applications to servers or cloud platforms.
- • Setting up Continuous Integration (CI) and Continuous Deployment (CD) pipelines.
- • DevOps practices for MERN stack development.
- • Code organization and modularization.
- • Design patterns and best practices in MERN stack development.
- • Code reviews and collaboration in a team environment.
- • Applying skills to real-world projects.
- • Analyzing and solving real-world development challenges.
- • Collaborative development and version control.
- • Staying updated on the latest trends in MERN stack development.
- • Exploring emerging technologies and practices.
- • Future prospects and innovations.
- • Course assessments, quizzes, and a final project.
- • Obtaining a certification upon successful completion.
What Is Mern Stack?
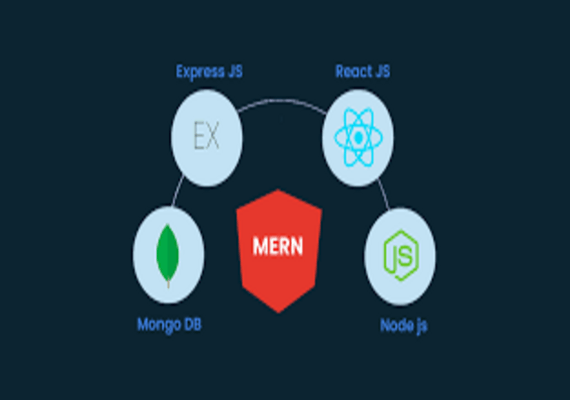
The MERN stack, consisting of MongoDB, Express.js, React, and Node.js, is a powerful set of technologies used for building web applications. Here's a refined version of the information:
The MERN stack comprises MongoDB, Express.js, React, and Node.js, providing developers with a comprehensive toolkit for creating web applications. In this framework, Node.js and Express.js are used to develop the backend of the application, while React is employed for the frontend. MongoDB serves as the database, offering flexibility and scalability for data storage.
Key points about the MERN stack:
1. Backend Development: Node.js and Express.js enable developers to construct the backend logic and APIs of the application. They handle server-side scripting and routing efficiently.
2. Frontend Development: React is utilized to build the frontend or user interface of the application. It offers a component-based architecture for creating interactive and dynamic UIs.
3. Database Management: MongoDB is used as the database system, storing data in JSON-like documents. It provides scalability and flexibility for managing large volumes of data.
Benefits of learning the MERN stack:
Efficiency: Using JavaScript for both frontend and backend development reduces the need to learn multiple programming languages, saving time and effort.
Flexibility: MERN stack allows for quick and easy development of full-stack applications, desktop programs, and mobile apps using React Native.
Scalability: MongoDB and Express.js are designed for scalability, allowing applications to handle increased loads by adding more servers or instances.
Why Should You Learn Mern Stack?
The MERN stack follows the MVC (Model-View-Controller) architecture:
• Models: MongoDB handles database-related tasks, storing and managing data.
• Views: React is responsible for designing the frontend and user interface of the application.
• Controllers: Express.js manages the backend logic and API endpoints, handling the application's business logic.
Overall, MERN stack development is highly adaptable, scalable, and efficient, making it a popular choice for building fast, secure, and robust web applications.
Upcoming Batches
| October 4 | SAT & SUN weekend batch |
Timings 9:00AM to 11:00AM |
| October 11 | SAT & SUN Online batch |
Timings 9:00AM to 11:00AM |
| October 23 | MON & THU Offline batch |
Timings 9:00AM to 11:00AM |
| October 27 | MON & THU Blended batch |
Timings 9:00AM to 11:00AM |